Cloudflare Pages とは
Cloudflare Pages は無料枠が大きく、CDN も日本にあるので高速なウェブサイトを実現できます。
制限は
- ビルド: 月に 500 回まで
- カスタムドメイン: 100 個まで とだいぶ余裕がありますね。
頻繁にビルドをしないように気をつけていれば個人での利用では全く問題なさそうです。
サイト数、シート、リクエスト、帯域幅は無制限で、Vercel とは違い無料でも商用利用可能(執筆時点)。

環境構築
すでに Next.js アプリを作っているならこの章は飛ばして大丈夫です
詳しくは別サイトを探すと良い。 いつもの create-next-app で作る
# typescriptを使わない場合は --typescript を外す
npx create-next-app sample-app --typescript
yarn install※npm を使う場合は npm . を実行
起動は yarn dev で確認できる。
Github にリポジトリを作る
Githubのサイト上でリポジトリを作成する。 公開したくないのであれば private を選択する
サイト上に表示されたコマンドを先程作成した Next.js のフォルダで入力する
# example
echo "# repo" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/Taiyaki256/repo.git
git push -u origin mainCloudflare Pages でサイトを公開する
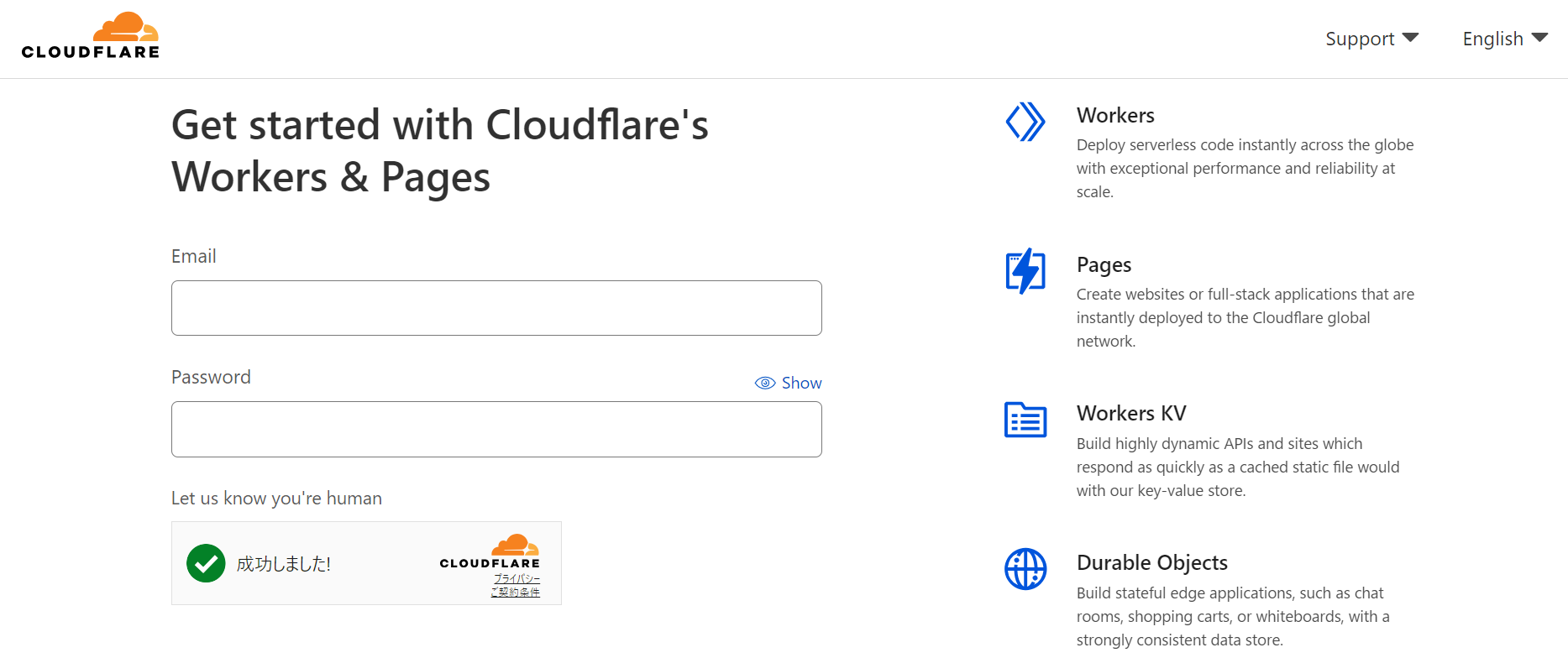
アカウント作成
Cloudflare Pages でアカウントを作成する

サイトを公開
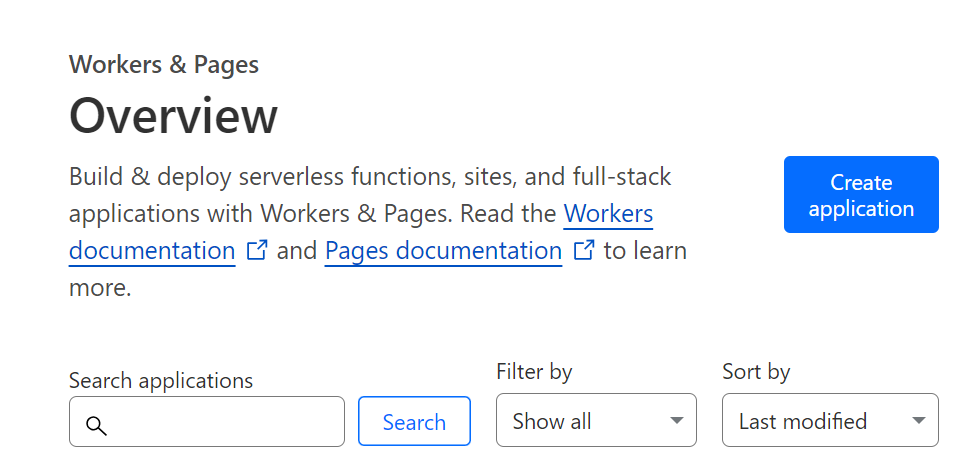
Workers & Pages ページの Create application から Pages を選択する

Connect Git を押して Github アカウントを連携させる
先程作成したリポジトリを選択する
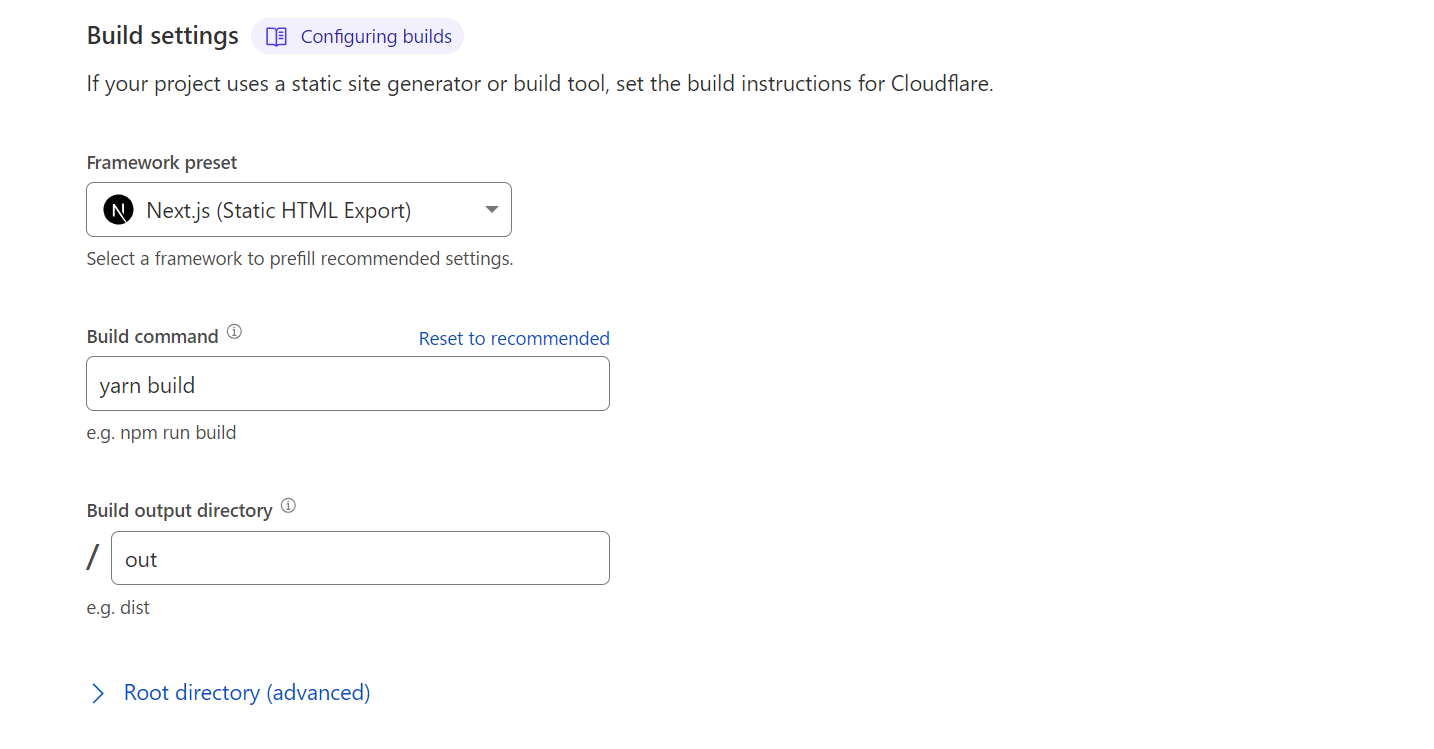
フレームワークを選択する画面が出るので Next(Static HTML Export)を選んで build command を整える

yarn を使用している場合
Cloudflare のビルド上では yarn v3 が使われる。
自身のアプリで yarn v3 を使用していない場合はバージョンを変更する
yarn set version 3.x
yarn初めてのときのみ少し時間が掛かるので注意。
yarn v3 にバージョンを変更したら.gitignore を追記する
# yarn
.yarn/*
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versionsCannot find module 'xx' or its corresponding type declarations.ts
私の場合、vscode の Linting がうまくいかなかったので.vscode/settings.json に追記することで解決した。
{
"typescript.tsdk": ".yarn/sdks/typescript/lib",
"search.exclude": {
"**/.yarn": true,
"**/.pnp.*": true
}
}まとめ
以上で環境構築から Cloudflare Pages にサイトを公開することができました!